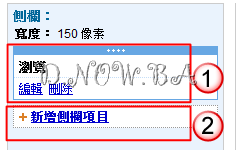
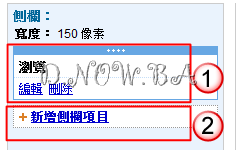
注意需先開啟側欄才可設定,設定含1、導覽項目。2、新增側欄項目。

1、導覽項目:即畫面中的瀏覽,點一下編輯即可看見,包含自動建立導覽樹狀圖、頁面階層數設定、sitemap和協作平台活動等其他連結

可設定項目概述如下:
(1)自動建立導覽樹狀圖:如要將頁面新增至側欄的導覽小工具、從側欄的導覽小工具刪除頁面以及整理側欄的導覽小工具,方法有兩種。自動整理所需的時間較少,不過自己動手整理能讓畫面完全依您的導覽需求排列:
.自動建立:勾選「自動建立導覽樹狀圖」,則系統會依照你建立頁面原樹狀圖來建置,可選擇顯示的階層數量(從下拉式選單挑選1~3或全部),如果你熟悉了系統自動整理的方式後,務必變更頁面的位置以符合樹狀呈現。

.手動建立:取消勾選「自動建立導覽樹狀圖」,可在導覽列中「新增頁面(在網站中選擇已建立的頁面)」「新增網址(可新增一個外部的網頁)」;此外移動導覽頁中頁面的位置和階層

(2)其他的連結:包含sitemap和協作平台活動

.sitemap即網站地圖:勾選後在側欄多個「協作平台地圖的連結」,點選後則會在頁面呈現網站地圖

.協作平台活動:勾選後則會在側欄顯示「最新協作平台活動」和「我最近的活動」\

2、新增側欄項目:
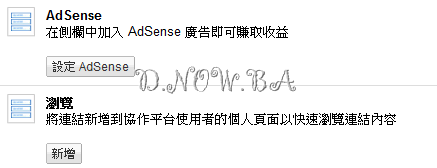
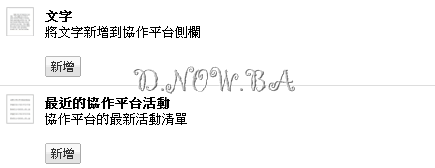
舉例來說,您可以新增包含任何文字的文字元素,包括連結、倒數方塊、導覽選單,或是能夠顯示已登入使用者的活動資訊的元素。未來GOOGLE還會陸續為使用者提供其他的設計元素





1、導覽項目:即畫面中的瀏覽,點一下編輯即可看見,包含自動建立導覽樹狀圖、頁面階層數設定、sitemap和協作平台活動等其他連結

可設定項目概述如下:
(1)自動建立導覽樹狀圖:如要將頁面新增至側欄的導覽小工具、從側欄的導覽小工具刪除頁面以及整理側欄的導覽小工具,方法有兩種。自動整理所需的時間較少,不過自己動手整理能讓畫面完全依您的導覽需求排列:
.自動建立:勾選「自動建立導覽樹狀圖」,則系統會依照你建立頁面原樹狀圖來建置,可選擇顯示的階層數量(從下拉式選單挑選1~3或全部),如果你熟悉了系統自動整理的方式後,務必變更頁面的位置以符合樹狀呈現。

.手動建立:取消勾選「自動建立導覽樹狀圖」,可在導覽列中「新增頁面(在網站中選擇已建立的頁面)」「新增網址(可新增一個外部的網頁)」;此外移動導覽頁中頁面的位置和階層

(2)其他的連結:包含sitemap和協作平台活動

.sitemap即網站地圖:勾選後在側欄多個「協作平台地圖的連結」,點選後則會在頁面呈現網站地圖

.協作平台活動:勾選後則會在側欄顯示「最新協作平台活動」和「我最近的活動」\

2、新增側欄項目:
舉例來說,您可以新增包含任何文字的文字元素,包括連結、倒數方塊、導覽選單,或是能夠顯示已登入使用者的活動資訊的元素。未來GOOGLE還會陸續為使用者提供其他的設計元素




沒有留言:
張貼留言