
設定分頁選單
分頁選單在2.X版的預設佈景不支援此選項,大半都要自己上網找支援的佈景,有的時候還要改變php檔案的語法或安裝套件來配合此功能,不過現在3.0版預設的佈景 Twenty Ten 支援選單功能,而且Wordpress 3.0 版已經針對這種選單做了一些設計,如果只是簡單的分頁選單我們只要做幾項設定就可以完成了
不過要提醒大家,這樣的設定會影響網頁的閱讀,建議將同一屬性的頁面放到同一選單,且建議別放太多層(子母選單關係最好三層以內),這樣才不會讓網友覺得選單很凌亂,或者各位可以看 花水木 的 下拉式選單的迷思 這篇文章,他會提到更多優缺點的比較,這裡就直接進入正題好了
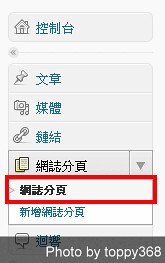
1. 登入後台並選擇網誌分頁

進行這項設定,一定要登入後台(廢話!),因為我們這次只要設定網誌的分頁,因此不需要動到其他設定,點選網誌分頁就可以進入設定畫面了
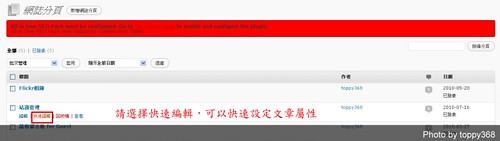
2. 設定單一分頁的選項

點了網誌分頁之後,各位可以在右邊區塊看到網誌的選單,但因為我們這次只要設定屬性,不需要真正變更分頁的內容,所以各位可以選擇快速編輯,這樣就不用從傳統的編輯設定屬性了
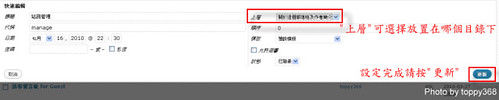
3. 設定上層分頁

這裡的結構有點怪,我解釋一下,所謂的上層選項是指這個分頁在選單裡要排列的相對位置,這個分頁要排列到哪一頁的下方,但選單的先後順序得看設定上層目錄的先後順序而定,假設B跟C都同時設定A為上層目錄,但B分頁比C更早設定,設定完成之後,A就變成選單的最上層,可以顯示在主頁的分頁,當游標移動到A之後才會顯示B跟C這兩個目錄選項,但在這裡A、B、C都是可以讓網友自由點選的分頁,看網友點哪一個分頁都可以
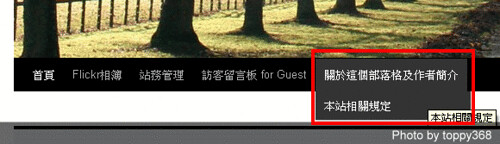
4. 檢查設定選項

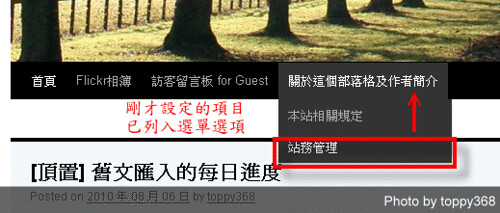
設定完成之後,你可以離開管理選單回到網誌首頁,用游標測試選單是否如你所願的正常運作,在剛才的設定中,站務管理雖然設定上層目錄在關於這個部落格的這個分頁類別下,但因為本站相關規定比站務管理更早設定,所以站務管理就列為選單的最後選項,萬一你把站務管理這個分頁的上頁選項設定在本站相關規定這分頁的話,這樣本站相關規定的子目錄就增加站務管理這個選項
不知道大家能不能了解這關係,所以我在上面的圖片畫了一個箭頭,希望大家看得懂這次的解說,我們下次再會
教學網址:http://www.toppy368.tw/archives/777
沒有留言:
張貼留言